Principes généraux
Préambule
Dans ce qui suit il est supposé que le développeur maîtrise les concepts OpenGL et le Shading Language.
Principes généraux concernant le développement des effets
Afin de comprendre le fonctionnement des effets il est indispensable de comprendre la structure des calques de YoupiPaint
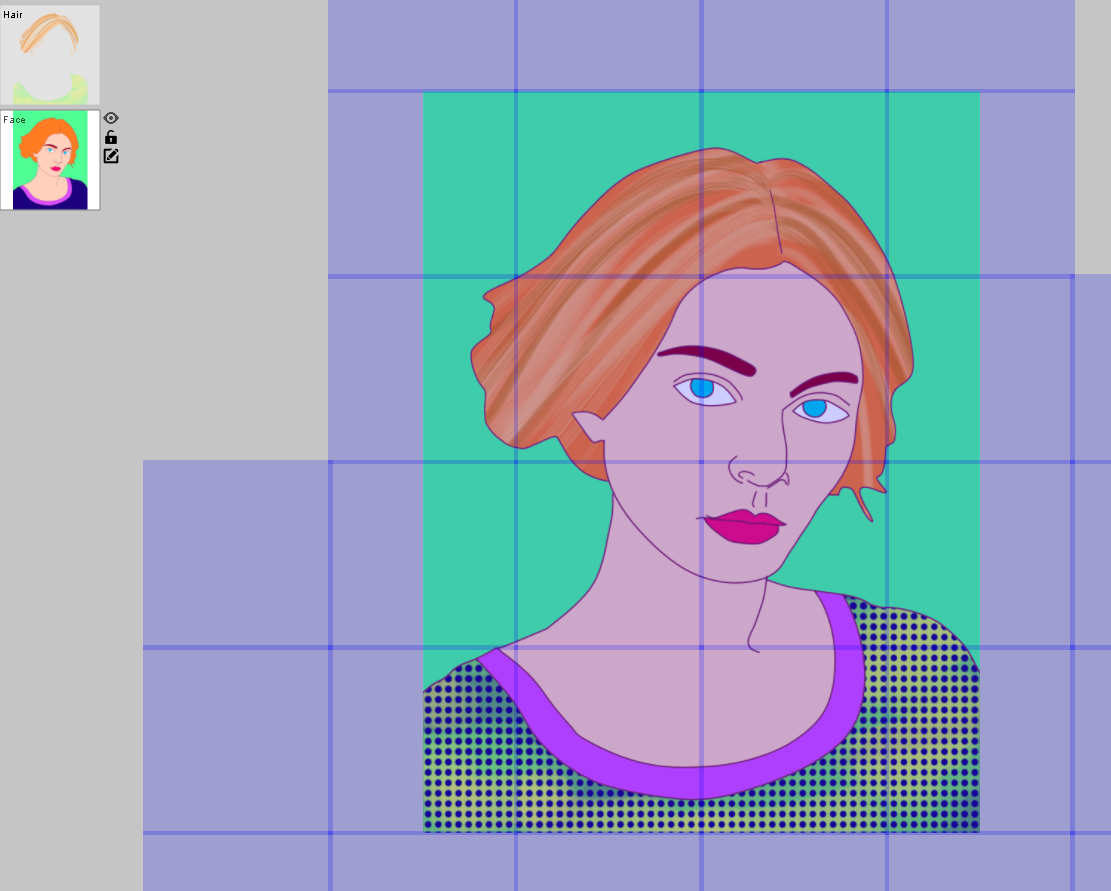
Un calque est constitué d'un ensemble de tuiles (512x512 pixels) assemblées avec un recouvrement de bordure d'une largeur de 6 pixels. La surface visible de chaque tuile est donc de 500x500 pixels.
Les dessins des tuiles sont des textures OpenGL plaquées sur le rectangle occupé par la tuile. Lorsque l'on effectue un trait de brosse ou tout autre opération de dessin, YoupiPaint crée les tuiles en fonction des besoins et met à jour les textures associées aux tuiles.

- la structure des tuiles du calque -
Un effet est un fragment shader OpenGL. Ce shader est utilisé pour l'affichage des texture de tuile du calque en-cours. Les aperçus des effets sont donc affichés en temps réel. Lorsque l'effet est appliqué, les textures des tuiles sont mises à jour.
Principes généraux concernant le développement des moteurs de brosse
Comme pour les effets les moteurs de brosse sont des fragment shaders OpenGL.
Un trait de brosse est constitué d'un ensemble de tampons plus ou moins espacés. Ces tampons sont dessinés dynamiquement ou matérialisés par une texture dans le cas ou la brosse est associée à une texture. C'est le fragment shader qui effectue ce dessin.
Éléments fournis par l'application en entrée des shaders
Un tampon ou une tuile sont délimités par un quadruplé de point. En plus des coordonnées des points YoupiPaint fournit sous forme de variables uniformes :
•Les matrices de transformation (projection, vue, modèle)
•Les paramètres généraux de l'application telle que les coordonnées et dimension du papier
•Les coordonnées de texture des tuiles pour les effets, les coordonnées de texture du tampon pour les brosses
•Les identifiants des textures du calque en-cours, du calque en-dessous du calque en-cours
•L'identifiant de la texture servant de masque pour la zone de sélection
•Les paramètres spécifiques définis par le développeur du shader
•Pour les brosses, les paramètres dynamiques de la brosse, calculés juste avant l'exécution du shader, comme par exemple le rayon, la dureté, le flux.
Ce que doit calculer le shader
Comme tout fragment shader, les shaders des effets et des brosses doivent calculer la couleur du fragment et mettre à jour la variable prédéfinie f_color.
Toutes les couleurs sont fournies en pré-multiplié et doivent être restituées dans la variable f-color en pré-multiplié.
Pour rappel, si r, g, b sont les composantes rouge, vert, bleue d'une couleur et alpha sa transparence, la couleur pré-multipliée correspondante est le quadruplet
(r*alpha, g*alpha, b*alpha, alpha)
